【Inter BEE 2018】初出展のPlayCanvas運営事務局 HTML5/WebGL対応のクラウド型の開発エンジン「PlayCanvas」を紹介
2018.11.9 UP


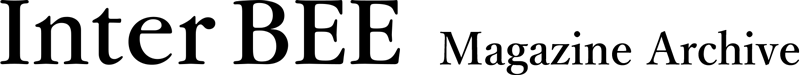
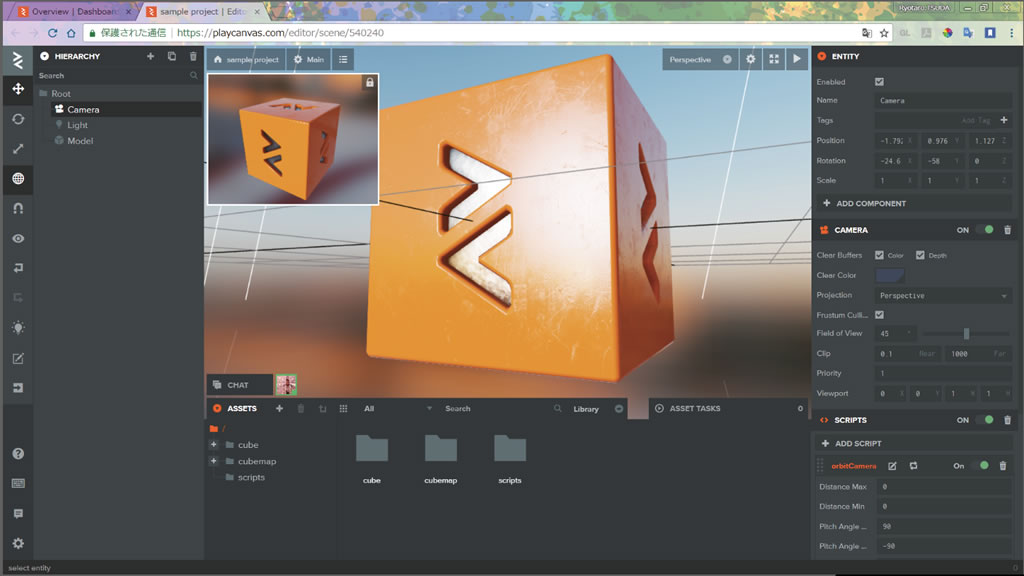
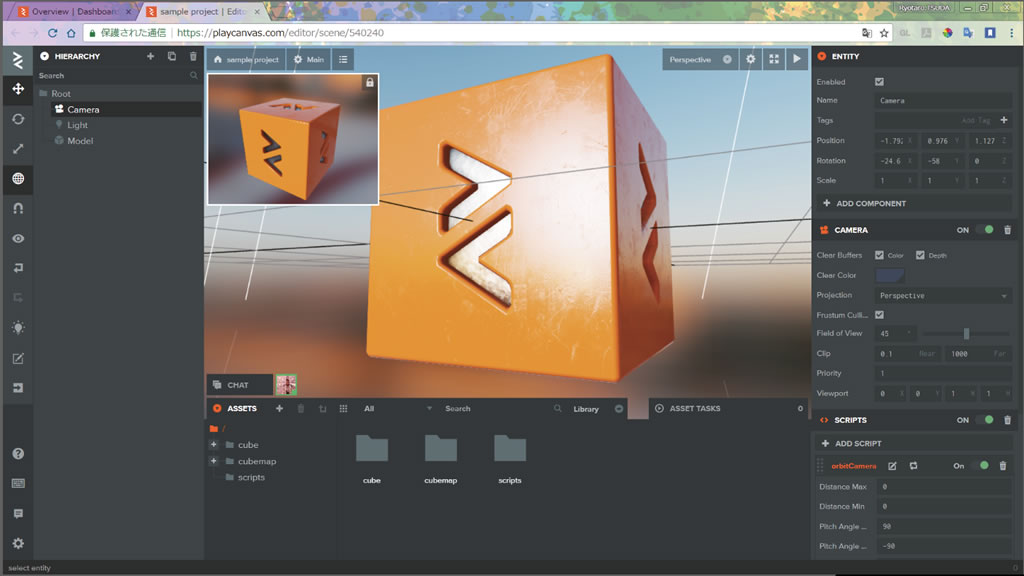
エディター画面(メインインタフェース)

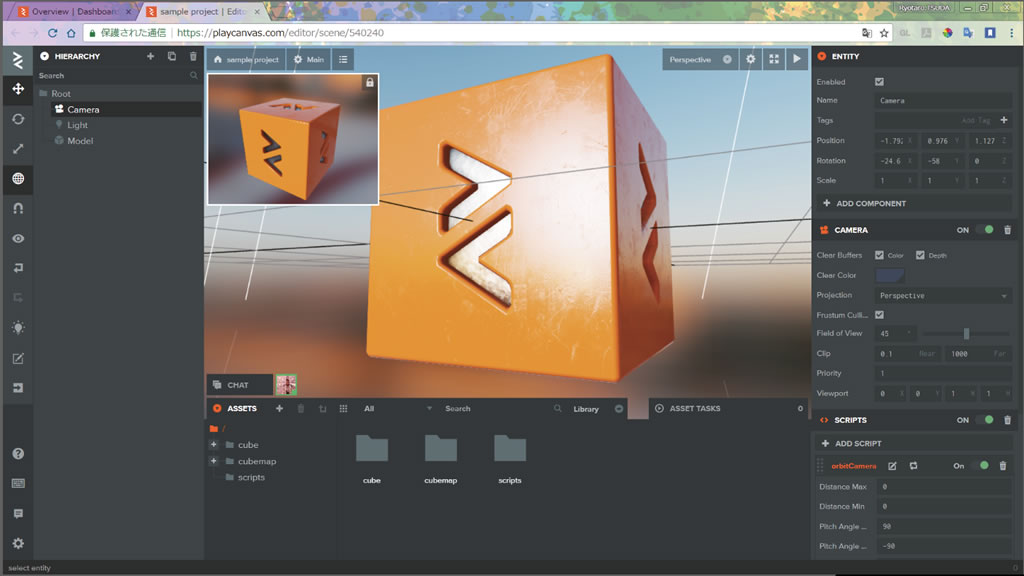
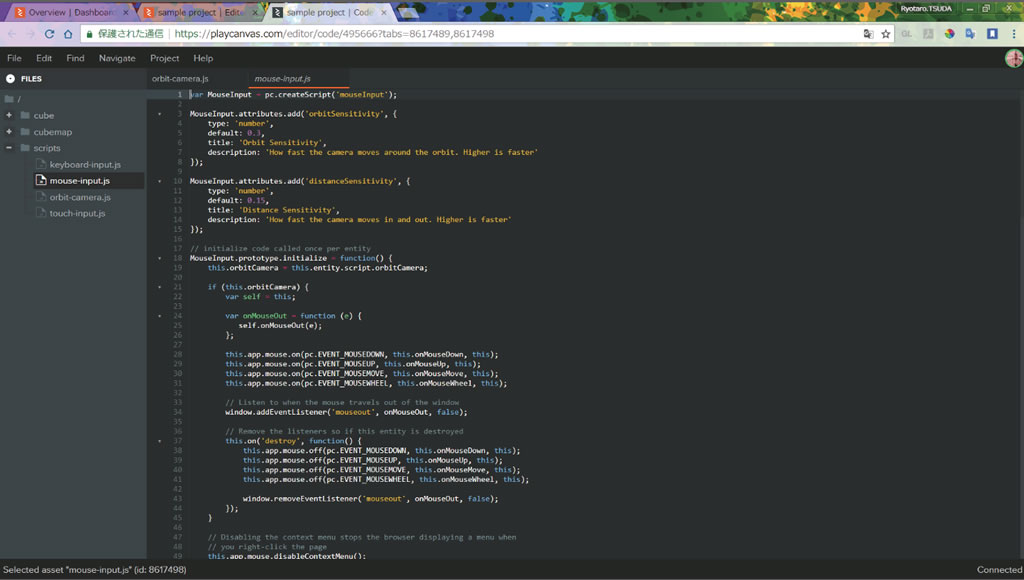
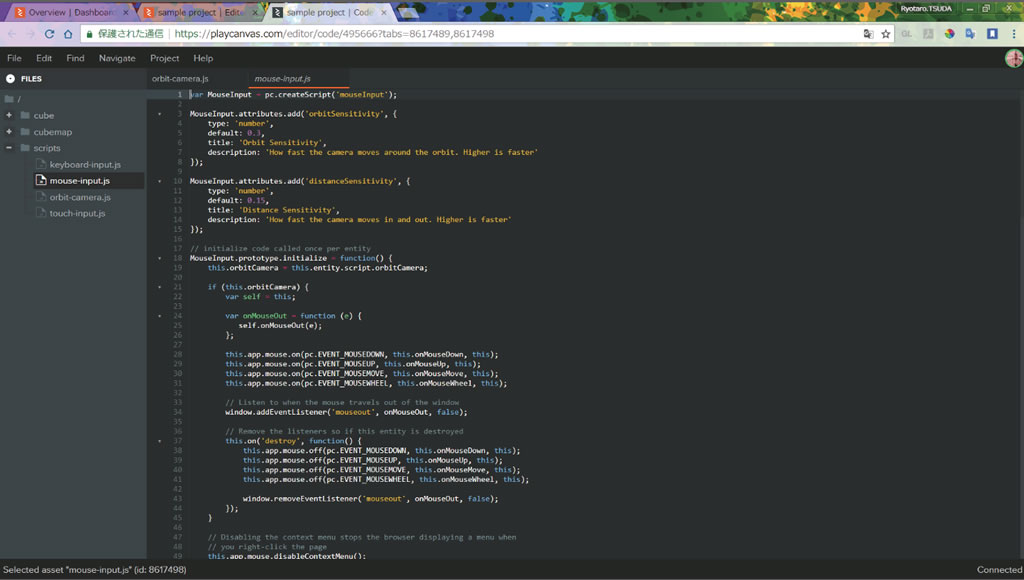
エディター画面(スクリプト画面)

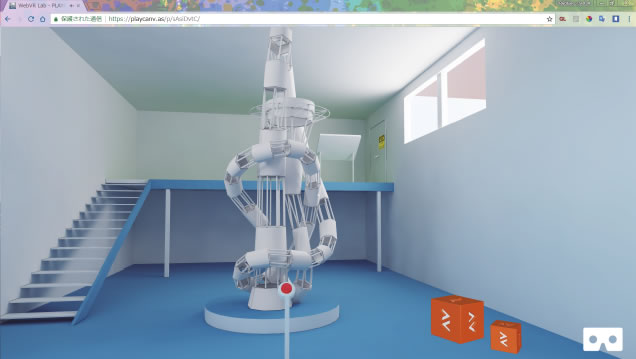
PlayCanvasで開発したVR画面

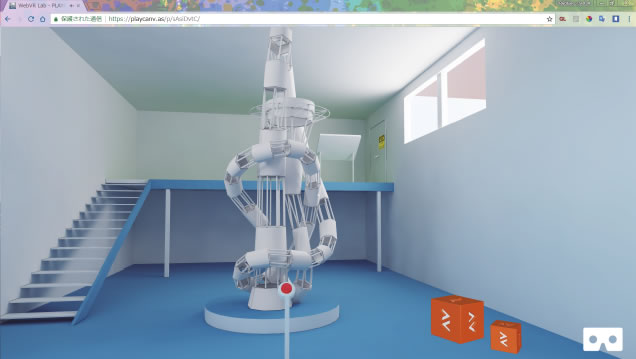
PlayCanvasで開発したVR画面(Cardboardモード)
GMOクラウド株式会社が運営するPlayCanvas運営事務局は、2018年11月14日(水)から16日(金)まで幕張メッセで開催されるInter BEE 2018に初出展する。ブース(ホール7/ブース:7002)では、Webブラウザ上で3DCGを実現するための技術「WebGL」を使って簡単にコンテンツを開発し、公開することができるプラットフォーム「PlayCanvas」をデモンストレーションを交えて紹介する。
PlayCanvasは、英PlayCanvas社が2011年に開発したHTML5/WebGL対応のクラウド型の開発プラットフォームで、Webブラウザ上で2D/3D/XRコンテンツを手軽に開発/公開することができる。PlayCanvas運営事務局では、この「PlayCanvas」を2015年から日本国内での総代理店として、展開やサポートを行っている。
今回Inter BEEに初出展となるが、その狙いについてPlayCanvas運営事務局テクニカルアドバイザーの櫟 香菜氏は、次のように説明した。「今回Inter BEEへの出展の狙いは2つある。1つは、PlayCanvasの認知を増やしたい。PlayCanvasは、ゲームエンジンとして開発されたが、ゲーム領域以外での複数メディア向けWebコンテンツの開発に利用できることを知ってもらいたいと考えている。2つ目は、市場調査。クラウド型の開発エンジンをメディア系の方々にどれくらい興味を持っていただけるのかを調査したいと考えている。」
■ 開発環境を構築することなくWebブラウザ上で簡単に開発・公開が可能
PlayCanvasの特徴は、ソフトウェアをインストールする必要はなく、多様な3Dエンジンとツールセット、JavaScriptを使用し、Webブラウザ上で簡単に開発から公開までを無料から利用できる点だ。さらに、クロスプラットフォーム対応により、WebGL/HTML5に対応しているブラウザであればデバイスに依存せず動作する複数メディア向けWebコンテンツを開発することが可能。例えば、2D/3Dゲームはもちろん、番組や映画宣伝のプロモーションやリッチメディア広告、VRコンテンツが手軽に制作できる。PlayCanvas運営事務局テクニカルアドバイザーの津田 良太郎氏は、「PlayCanvasで生成した3DコンテンツをTwitterやFacebookのタイムライン上に直接組込むことができることが特徴。商品の詳細情報をリンク先に飛ばすのではなく、コンテンツ内で展開できる新しいリッチメディア広告としてリーチしていきたい。」と説明した。
ブースでは、PlayCanvasのダイジェストビデオによる商品紹介と、Twitter連携の事例や3Dモデル事例、海外の企業での利用事例などを紹介する。「標準機能として備えているVR開発環境を利用したVRコンテンツの開発が可能であることをアピールしたい(津田 良太郎氏)。また、PlayCanvasはWebブラウザ上で動作するため、ご要望によりエディター画面を見せしながら開発手順もご紹介したい(櫟 香菜氏)。」と説明した。
■ 「Inter BEE FORUM コンファレンス スポンサーセッション」にて「PlayCanvas」を紹介
ブース以外でも、11月14日(水)15時-16時、国際会議場1階の104会議室にて「VRもリッチメディア広告も全部Web上で実現!PlayCanvasと作る次世代Webコンテンツ」と題し、PlayCanvasの紹介から2D/3DビジュアライゼーションやWebVR、Web広告についてプレゼンテーションを行う予定。

エディター画面(メインインタフェース)

エディター画面(スクリプト画面)

PlayCanvasで開発したVR画面

PlayCanvasで開発したVR画面(Cardboardモード)